Example Apps built w/ Instant
Curious to see Instant in action? Here are some common apps to give you a sense on how to build with Instant.
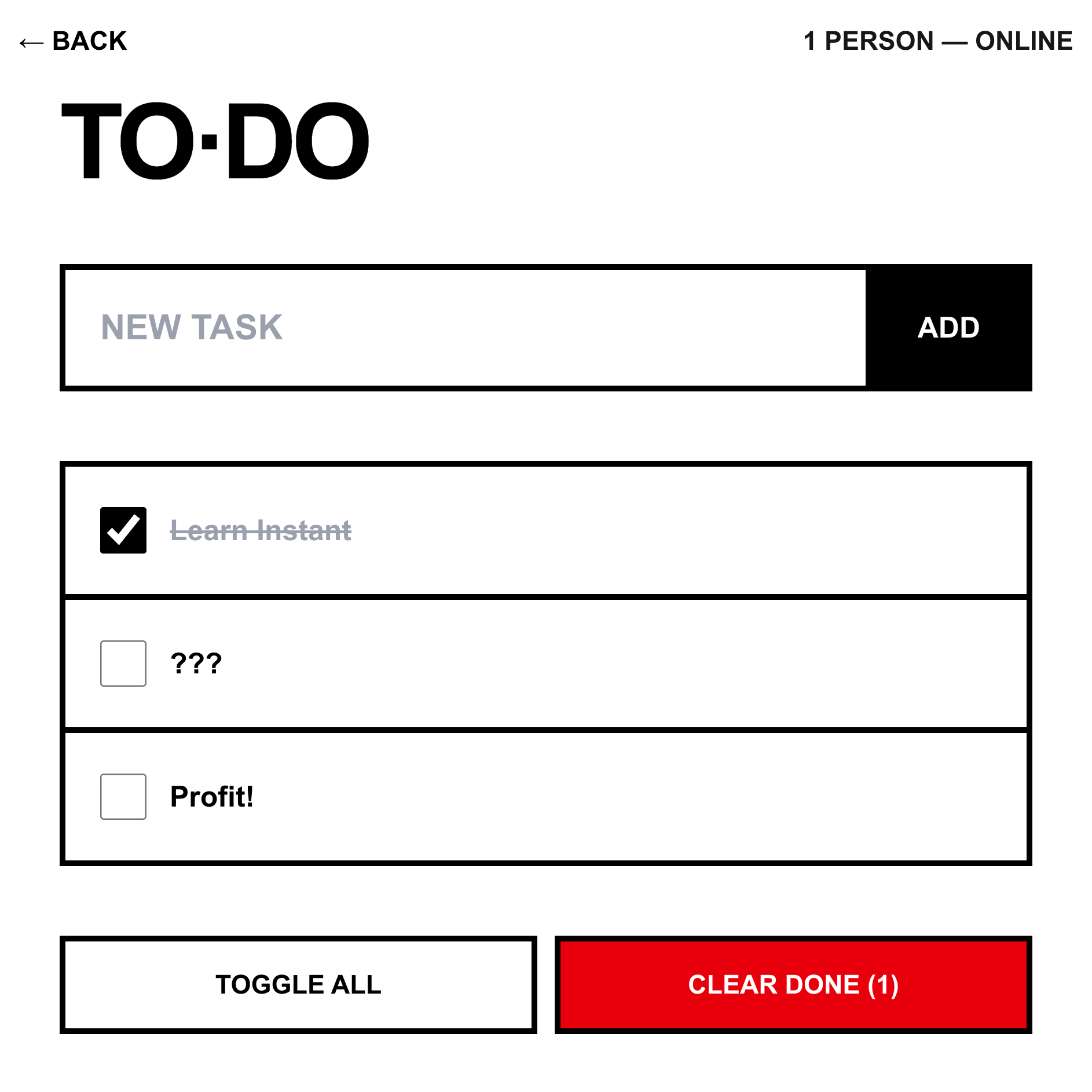
Todo App
~100 lines of code
A simple todo app that allows you to create, read, update, and delete todo items. Additionally, it tracks and displays the number of active viewers currently looking at the todo list.
As a fun bonus, everything is real-time and works offline! You don't need to write any special code to get these features; they are built-in with Instant.
A simple todo app that allows you to create, read, update, and delete todo items. Additionally, it tracks and displays the number of active viewers currently looking at the todo list.
As a fun bonus, everything is real-time and works offline! You don't need to write any special code to get these features; they are built-in with Instant.
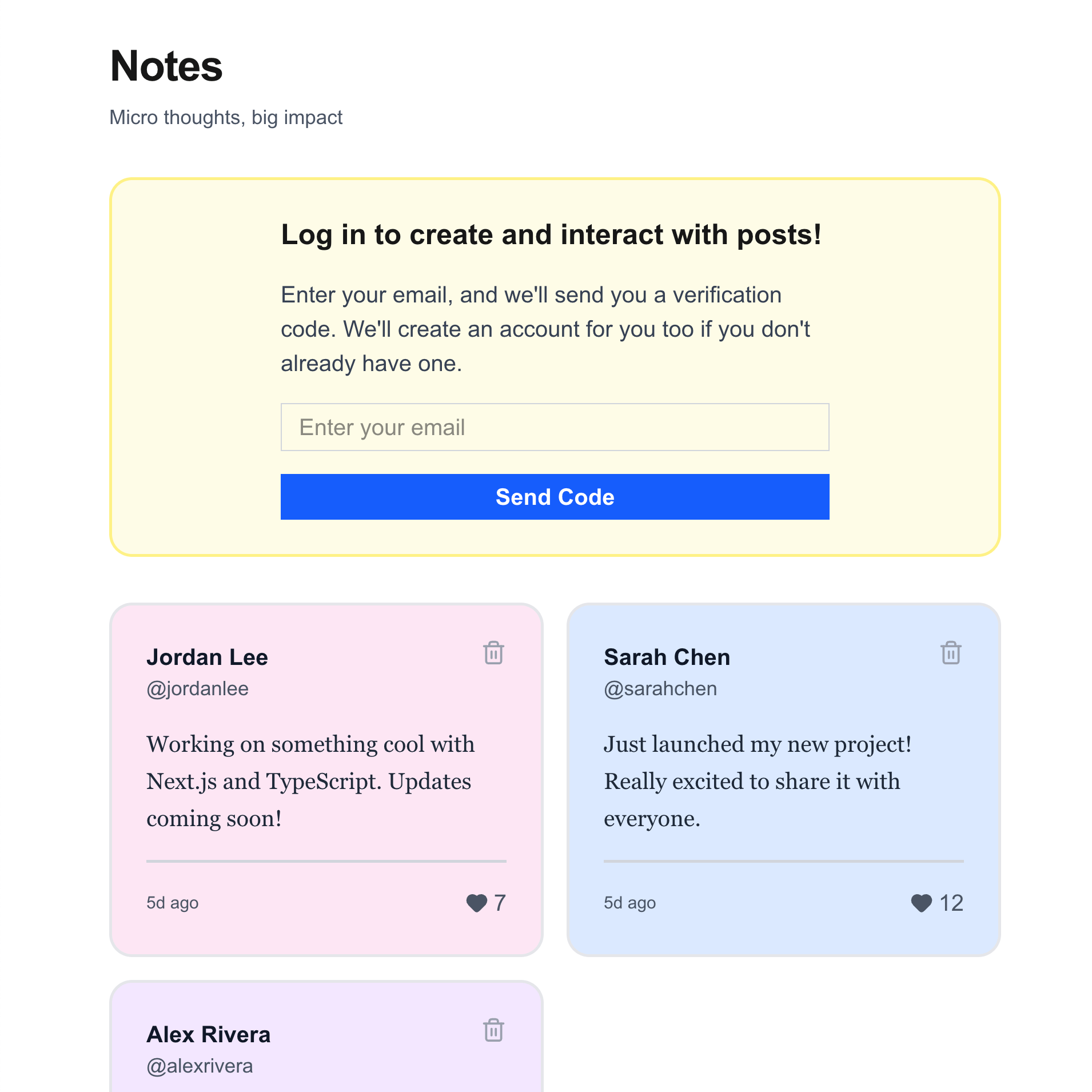
Microblog
~400 lines of code
A microblog app that allows users to create and like posts.
By default anyone can view posts, but only authenticated users can create posts and like them. User profiles with unique usernames are also supported.
We also demonstrate how to use the Admin SDK to both bootstrap and reset the database. This can be super useful for testing and development!
A microblog app that allows users to create and like posts.
By default anyone can view posts, but only authenticated users can create posts and like them. User profiles with unique usernames are also supported.
We also demonstrate how to use the Admin SDK to both bootstrap and reset the database. This can be super useful for testing and development!
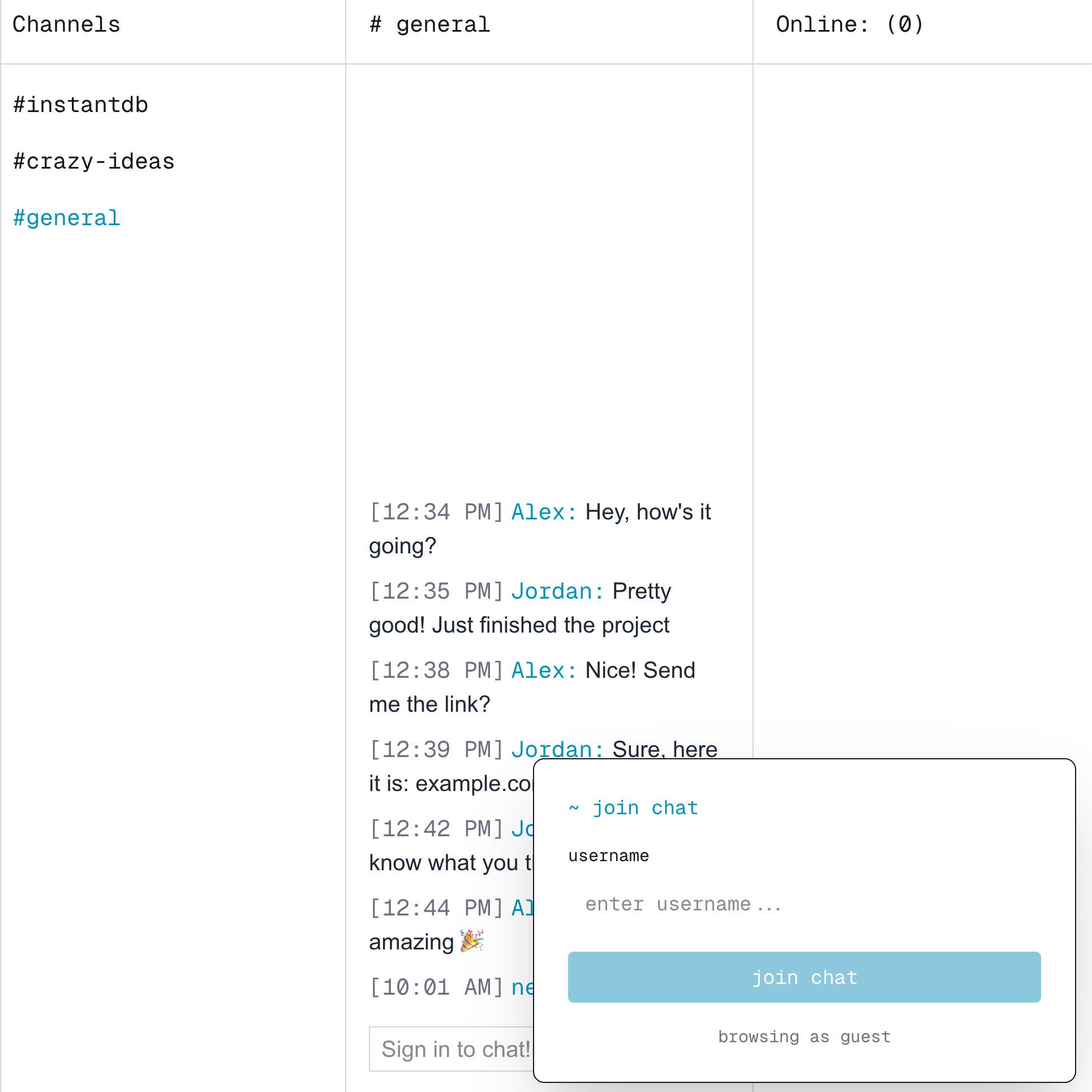
Chat
~300 lines of code
A chat app showing who's online with support for mulitple channels.
In this app we demonstrate how to use guest authentication to allow users to join without fully signing-up. Signed in users show up in the online list and can send messages to the chat.
Different channels are supported and presences and messages are scoped to each channel.
A chat app showing who's online with support for mulitple channels.
In this app we demonstrate how to use guest authentication to allow users to join without fully signing-up. Signed in users show up in the online list and can send messages to the chat.
Different channels are supported and presences and messages are scoped to each channel.